CodeMirror adalah code sumber terbuka pemrograman editor berkinerja tinggi dan teks serba guna yang diimplementasikan dalam JavaScript untuk browser. Pemrograman khusus untuk mengedit kode yang dilengkapi dengan sejumlah mode bahasa dan add-ons yang mengimplementasikan fungsi pengeditan editor dan pemrograman yang handal dan mewah. Mode pemrograman dan JavaScript membantu warna dan opsional indentasi teks yang ditulis dalam bahasa tertentu.
CodeMirror dikembangkan dan dikelola oleh
Marijn Haverbeke dan berkontribusi kerja up-to-date di CodeMirror.net. Ini adalah editor yang digunakan dalam dev tools untuk Firefox, Chrome, dan Safari, di Light Table, Adobe Brackets, Bitbucket, Ujicode (atau Editor di halaman ini) dan banyak proyek lainnya dan manjadi teknologi pemrograman coding yang sangat handal bagi banyak pengembang. Selain pengkodean yang dikembangkan secara online (live editor), beberapa software code editor dari CodeMirror tersedia juga untuk di download gratis (offline).
CodeMirror menunjukkan perangkat lunak dengan kode sumber aslinya tersedia secara luas di seluruh dunia dan dapat didistribusikan dan dimodifikasi. CodeMirror sebagai proyek sumber terbuka telah memiliki pangsa pasar yang signifikan dengan berbagai produk terbaik. Dan beberapa produk terbaik dianggap sebagai standar emas dari desain antarmuka.
Fitur pendukung
- Mendukung lebih dari 100 bahasa di luar kotak.
- Sistem mode bahasa yang kuat dan dapat disusun.
- Pelengkapan Otomatis (XML).
- Lipat kode.
- Pengikat kunci yang dapat dikonfigurasi.
- Vim, Emacs, dan Sublime Text binding.
- Cari dan ganti antarmuka.
- Pencocokan braket dan tanda.
- Dukungan untuk tampilan terpisah.
- Integrasi linter.
- Mencampur ukuran dan gaya font.
- Berbagai tema.
- Dapat mengubah ukuran agar sesuai dengan konten.
- Inline dan blokir widget.
- Talang yang dapat diprogram.
- Membuat rentang teks yang ditata, hanya-baca, atau atom.
- Dukungan teks dua arah.
- Banyak metode dan addons.
Fitur tambahan:
Menambahkan fitur keren dalam editor.
- CodeMirror Color Picker membantu warna.
- CodeMirror Code Blast untuk partikel effek explosive.
- CodeMirror Menu Editor Fork.
Bagimana cara membuat CodeMirror Editor?
Dibawah ini dasar-dasar untuk memulai pengeditan code atau seni programing code dalam textarea dalam mode editor-basik standar hingga dengan peningkatan distribusi Syntax Highlight. Dan jika ingin melengkapi dengan banyak fitur dapat melengkapi fitur pendukung seperti diatas dan melihat repositori ini yang disediakan di
CodeMirror the user manual.• HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>CodeMirror Editor</title>
<link rel="stylesheet" href="https://codemirror.net/lib/codemirror.css"/>
<style>
/* CSS Style */
</style>
</head>
<body>
<p class="bigtext">CodeMirror Editor</p>
<textarea id="myTextarea">Rekatkan code ...</textarea>
<p>Uji<span class="color-txt">C</span>ode</p>
<!-- Add-ons -->
<script>
// JavaScript
</script>
</body>
</html>• CSS Style
Style programing utama untuk menentukan ukuran editor dan tambahan untuk CSS CodeMirror Config. Style pada head dapat menangani CSS baru ketika Codemirror Syntax Highlight berseberangan, ini juga dapat menambahkan permintaan untuk memodifikasi code baru dan menyesuaikan tampilan warna tema situs web.
/* CSS Style */
p{margin:5px 0}
.bigtext{font-size:20px;font-family:"open sans","Helvetica Neue",Helvetica,Arial,sans-serif}
.color-txt{color:#2196F3}
#myTextarea{margin:0;height:400px;width:100%}
.CodeMirror{border:1px solid #E6E6E6}
.cm-s-default .cm-comment{font-style:italic}• Add-ons
Tambahkan distribusi Syntax Highlight (Source View) ke code editor menggunakan peningkatan properti Add-ons CodeMirror js. Beberapa objek menentukan editor yang akan dihubungkan ke render blok kode untuk menyediakan penyorotan sintaksis, indentasi otomatis, dan blok lineNumbers. String script digunakan untuk membandingkan penyorotan sintaksis dan menemukan perubahan warna code.
<!-- Addons
CodeMirror, copyright (c) by Marijn Haverbeke and others
Distributed under an MIT license: https://codemirror.net/LICENSE
-->
<script src="https://codemirror.net/lib/codemirror.js"></script>
<script src="https://codemirror.net/mode/css/css.js"></script>
<script src="https://codemirror.net/mode/javascript/javascript.js"></script>
<script src="https://codemirror.net/mode/xml/xml.js"></script>
<script src="https://codemirror.net/mode/htmlmixed/htmlmixed.js"></script>
• JavaScript
Sumber inti rendering CodeMirror-JavaScript yang dapat ditambahkan dengan banyak model dan dimodifikasi.
// JavaScript
// NOTE: Gunakan satu cara JavaScript dibawah ini:.
// CodeMirror, copyright (c) by Marijn Haverbeke and others
// Distributed under an MIT license: https://codemirror.net/LICENSE
// Cara: 1
var editor = CodeMirror.fromTextArea(myTextarea, {
mode: "text/html", // Jenis mode
lineNumbers: true // Penomoran diijinkan
// ...
});
// Cara: 2
var editor = CodeMirror.fromTextArea(document.getElementById("myTextarea"), {
mode: "text/html", // Jenis mode
lineNumbers: true // Penomoran diijinkan
// ...
});
// Cara: 3
editor = CodeMirror.fromTextArea(document.getElementById("myTextarea"), {
mode: "text/html", // Jenis mode
lineNumbers: true // Penomoran diijinkan
// ...
});Menguji editor
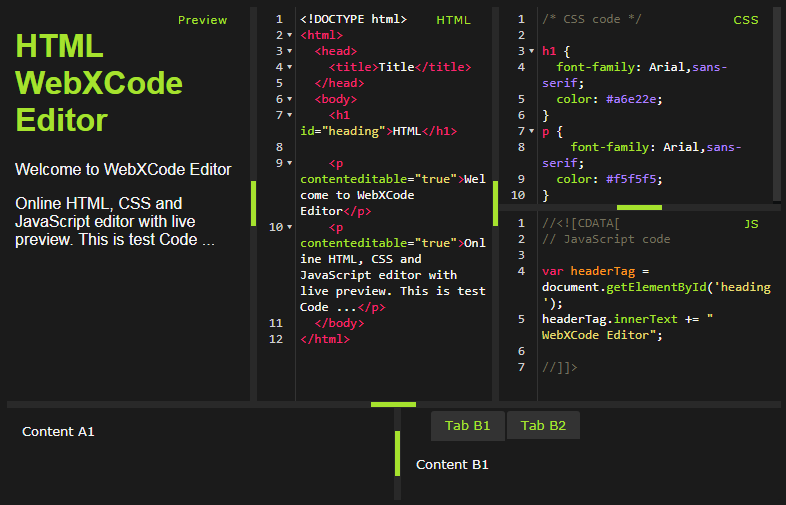
Editor diatas dapat diuji dengan beberapa properti dengan menempelkan HTML CSS serta JavaScript kedalam editor. Dan penyorotan sintaksis melakukan perubahan code yang dijalankan pada live editor, atau untuk membuat code baru, programming dan scripting.
CodeMirror Syntax Highlighting
Temukan kebergunaan Codemirror Syntax-Highlighting dan beberapa jenis pemrograman lainnya dengan mengunjungi:
CodeMirror Syntax-Highlighting HTML CSS JavaScript.CodeMirror adalah proyek open-source yang dibagikan di bawah Lisensi MIT dan lengkap dengan alternatif petunjuk manual. Pengembangan dan perbaikan bug berada di github (repositori git alternatif), dan diskusi seputar proyek dilakukan pada forum diskusi dengan produk terkait. Sekian wisata coding
CodeMirror a reliable and luxurious programming editor.

Thanks blogger, cari referensi codemirror susah dan ini sangat membantu dalam penulisan saya
ReplyDeleteMaaf Admin. Jika memakai id, bagimana pengaturan javascript?
ReplyDeleteSudah saya tambahkan gan. Pilih satu cara pengaturan javascript dari ketiga cara diatas. Kalau masih kurang paham ada alternatif petunjuk manual di Pustaka Inti CodeMirror.
Delete