How do I change the template background based on CodeMirror: Select Theme? Saya ingin mengubah Theme CodeMirror yang memperbarui warna template pada Blog / Website.
CodeMirror telah membangun dukungan untuk mengubah theme yang tersedia di pustaka inti CodeMirror. Silahkan berkunjung di CodeMirror: Select Theme Demo. Lebih dari 10 pilihan theme untuk dasar theme editor.
option value serta membuat contoh dua warna dasar ini adalah default (Bright) dan warna gelap (Dark). Dan sisanya Sobat bisa bereksperimen lebih lanjut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<title>UjiCode</title>
<!-- CodeMirror: Theme Properties -->
<style>
/* CSS Style */
</style>
</head>
<body id="bodytheme">
<!-- Main Select a theme -->
<textarea id="myTextarea">
<!doctype html>
<html>
<head>
<meta charset='utf-8/'>
<title>UjiCode</title>
<style>p{font-family:monospace}</style>
</head>
<!--Start Body-->
<body>
<p>HTML5 canvas demo. Canvas pane goes here.</p>
<canvas id='pane' width='200' height='180'></canvas>
<script>
var canvas=document.getElementById('pane');
var context=canvas.getContext('2d');
context.fillStyle='#212529';
context.fillRect(20,20,100,100);
context.fillStyle='#343a40';
context.fillRect(50,50,100,100);
context.fillStyle='#495057';
context.fillRect(80,80,100,100);
</script>
<p>Test ...</p>
</body>
<!--And Body-->
</html>
</textarea>
<!-- Add-ons -->
<script>
// script
</script>
</body>
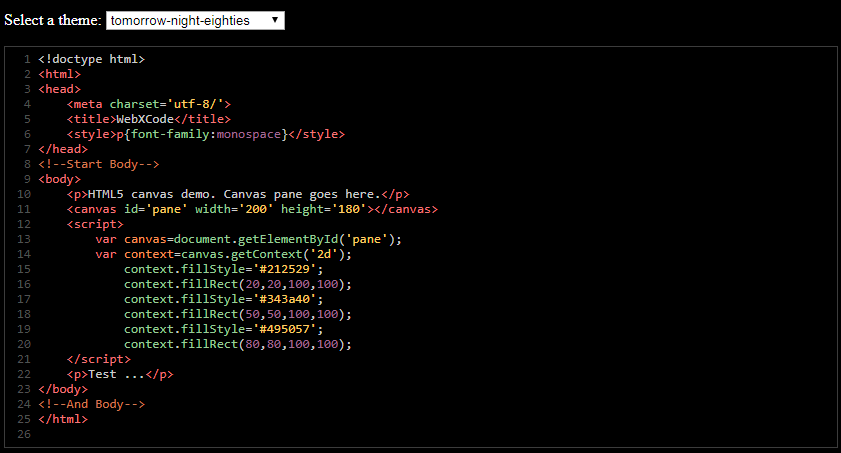
</html>default dan tomorrow-night-eighties dengan pemisah optgroup label.<!-- Main Select a theme -->
<p>
<label>Select a theme: <select id='theme' onchange='selectTheme()'>
<optgroup label='Bright'>
<option value="default">default</option>
</optgroup>
<optgroup label='Dark'>
<option value="tomorrow-night-eighties">tomorrow-night-eighties</option>
</optgroup>
</select>
</label>
</p>bodytheme adalah tujuan getElementId untuk warna dasar template (Bright - background-color:#FFFFFF) yang akan diubah ke warna lain, dan meyertakan tinggi CodeMirror Editor ini (height:400px)./* CSS Style */
#bodytheme{background-color:#FFFFFF} /* Menetapkan warna dasar di bagian CSS */
.CodeMirror{border:1px solid rgb(60,60,60)}
.CodeMirror{height:400px}
.color-txt{font-family:"open sans","Helvetica Neue",Helvetica,Arial,sans-serif;color:#03A9F4}codemirror.css (Warna latar belakang default / bright),dan
tomorrow night eighties.css (Warna latar belakang yang ditetapkan adalah dark color).<!-- CodeMirror: CSS Theme Properties --> <link rel="stylesheet" href="https://codemirror.net/lib/codemirror.css"/> <link rel="stylesheet" href="https://codemirror.net/theme/tomorrow-night-eighties.css"/>
<!-- Add-ons --> <script src="https://codemirror.net/lib/codemirror.js"></script> <script src="https://codemirror.net/mode/css/css.js"></script> <script src="https://codemirror.net/mode/javascript/javascript.js"></script> <script src="https://codemirror.net/mode/xml/xml.js"></script> <script src="https://codemirror.net/mode/htmlmixed/htmlmixed.js"></script>
document.getElementById.// JavaScript
var editor = CodeMirror.fromTextArea(document.getElementById("myTextarea"), {
mode: "text/html",
lineNumbers: true
});// Theme Selection on click
var selTheme=document.getElementById("theme");selTheme.addEventListener("input",selectTheme);function selectTheme(){var theme=selTheme.options[selTheme.selectedIndex].textContent;editor.setOption("theme",theme);}
setTimeout(function(){selectTheme();updatePreview();},300);// Body Theme on click
window.onload=function(){main();var count=0;};
function main(){setHeaderColor();
document.getElementById("theme").onchange=function(){
var color=setHeaderColor(document.getElementById("theme").value);
if(color==="#FFFFFF"){
document.getElementById("bodytheme").style.backgroundColor=color;
document.getElementById("bodytheme").style.color="#1D1D1B";
}else{
document.getElementById("bodytheme").style.backgroundColor="#000000";
document.getElementById("bodytheme").style.color="#FFFFFF";
}};}
function setHeaderColor(str){var colorCode="";switch(str){
case "material":colorCode="#141415";break;
case "tomorrow-night-eighties":colorCode="#393939";;break;
default :colorCode="#FFFFFF";}
return colorCode;}Gunakan banyak
document.getElementById untuk warna target di template Blog, misalnya: warna sidebar, menu dan lain-lain, untuk menyesuaikan warna editor.
0 Comments
Post a Comment